Kontaktskjema
I denne artikkelen viser vi deg hvordan du bruker det innebygde kontaktskjemaet som du kan benytte deg av i nettbutikken din. Gjennom dette skjemaet kan kundene dine sende deg en e-post.
TILGJENGELIG PÅ:
Alle lisensplaner
INNHOLDSLISTE:
Endre epostadressen henvendelsene skal sendes til
Slik aktiverer du kontaktskjemaet i nettbutikken din
Hva er kontaktskjemaet?
Kontaktskjemaet er en rask og enkel måte for kundene dine å kunne ta kontakt med deg / nettbutikken din. Fordelen for kunden med kontaktskjemaet er at de slipper å åpne epostprogrammet på dataen/mobilen/nettbrettet sitt, for å kunne sende deg en henvendelse - de kan raskt og enkelt sende henvendelsen direkte fra selve nettbutikken.
Deretter vil svaret ditt sendes til epostadressen kunden har oppgitt i skjemaet.
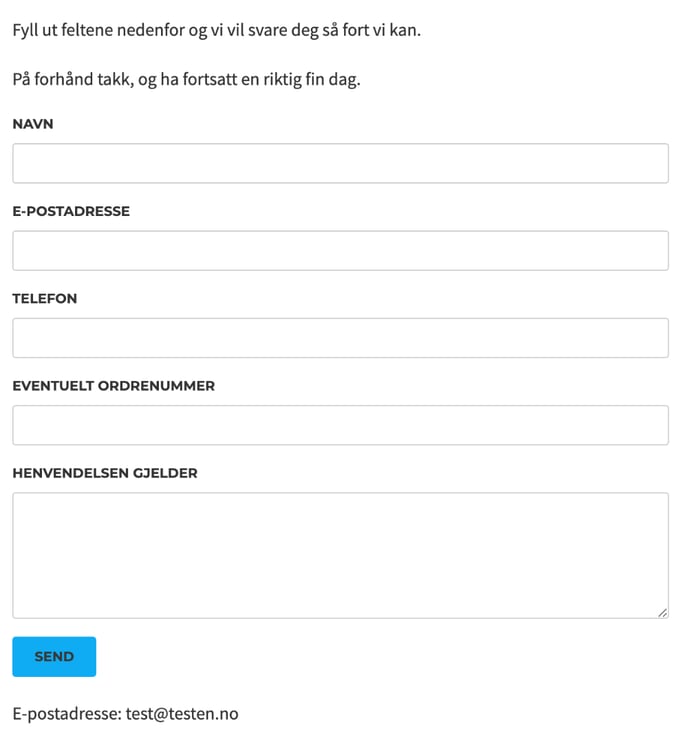
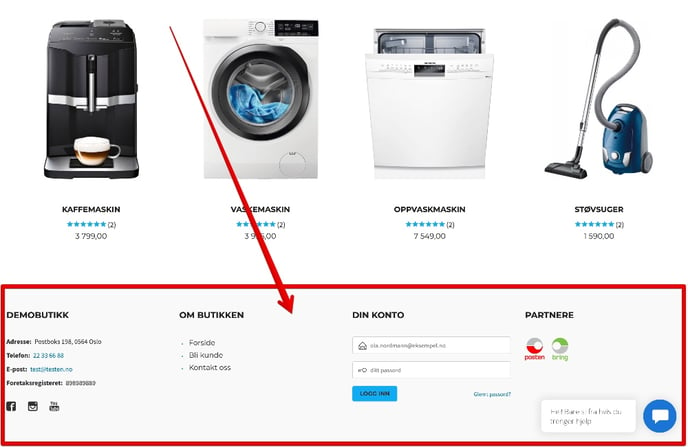
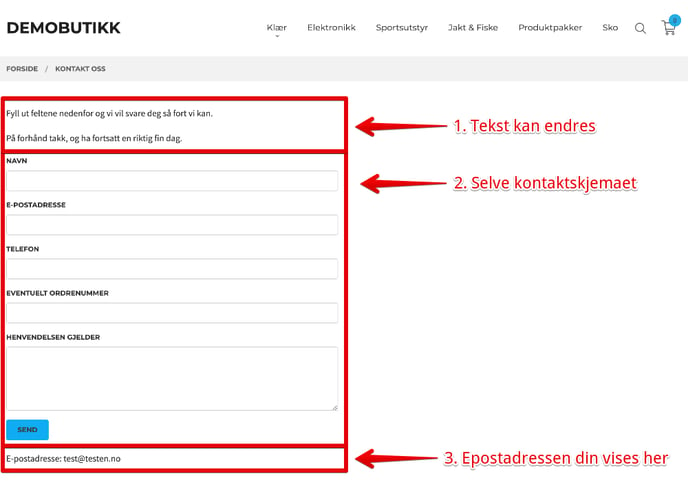
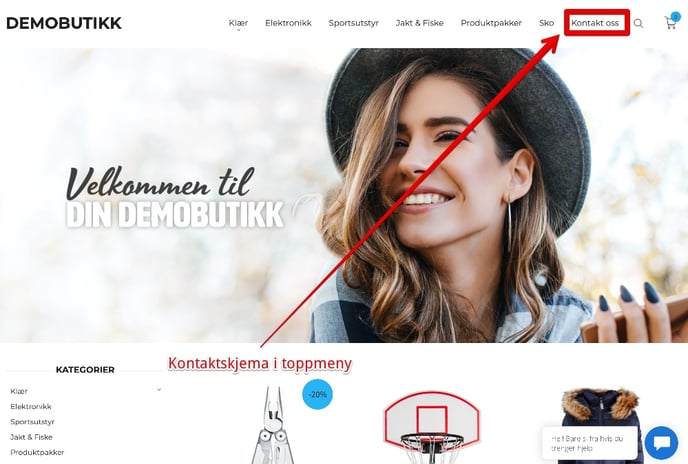
Under ser du et eksempel på hvordan kontaktskjemaet ser ut i nettbutikken din.
TIPS:
Teksten som vises rett over kontaktskjemaet i bildet under kan endres. Trykk her for å gå til forklaringen for hvordan du endrer dette.

Endre epostadressen henvendelsene skal sendes til
Henvendelsene kundene dine sender igjennom kontaktskjemaet vil bli sendt som en vanlig e-post til deg. Du kan selv velge hvilken epostadresse disse henvendelsene skal sendes til.
Under viser vi deg hvordan du endrer denne epostadressen:
Steg 1:
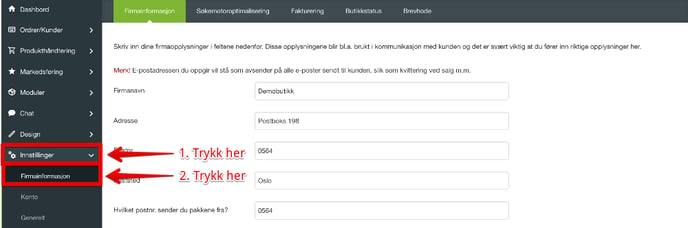
Gå til administrasjonspanelet ditt og trykk på:
“Innstillinger → Firmainformasjon”

Steg 2:
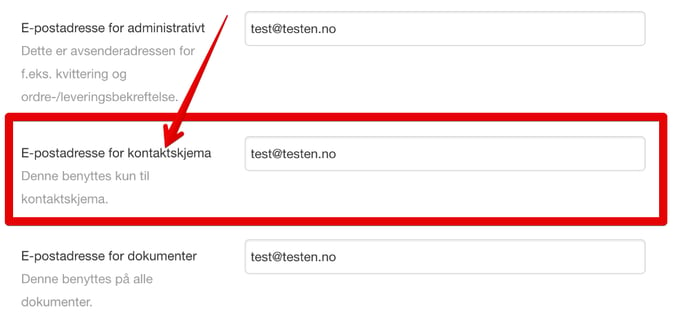
Scroll nedover på siden til du ser feltet merket “E-postadresse for kontaktskjema”.
Her legger du inn den epostadressen du ønsker at henvendelser skal sendes til.

Steg 3:
For å lagre endringen med ny epostadresse, scroll helt ned på siden og trykk "Lagre".

Du har nå endret epostadressen.
Slik aktiverer du kontaktskjemaet i nettbutikken din
Kontaktskjemaet ligger allerede aktivert i nettbutikken din, men det er ikke sikkert at du finner det i nettbutikken for øyeblikket. Dette er fordi det går det an å velge å vise eller skjule kontaktskjemaet i butikken din, avhengig om du ønsker at kundene kan benytte seg av det eller ikke.
Slik aktiverer du visningen av kontaktskjemaet dersom det ikke er vises i nettbutikken:
Steg 1:
Gå til administrasjonspanelet ditt og trykk på:
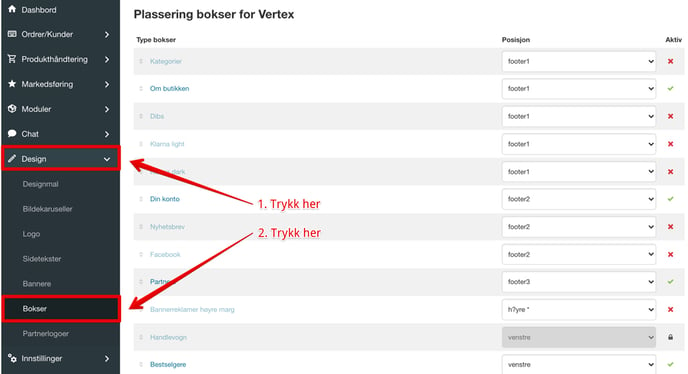
"Design → Bokser"

Steg 2:
Før vi går videre skal vi se på det området i nettbutikken din som kalles "footer".
Footer er området helt i bunnen av nettbutikken din - eller på hvilken som helst annen nettside. Dette er området under produktene og alt annet innhold du har på nettsiden, og er det området som ligger fast på alle sider i nettbutikken din.

I footeren vises det typisk diverse, nyttig informasjon relatert til nettsiden og firmaet som driver nettbutikken.
Det er i footeren lenken til kontaktskjemaet vil ligge.
KJEKT Å VITE:
Du har muligheten til å legge kontaktskjemaet andre steder i nettbutikken din også. Nå fokuserer vi først på hvordan du får kontaktskjemaet til i vises i footeren. Lenger ned har vi en guide til hvordan du legger kontaktskjemaet i toppmenyen, men disse stegene må altså gjøres før du kan legge skjemaet inn i toppmenyen.
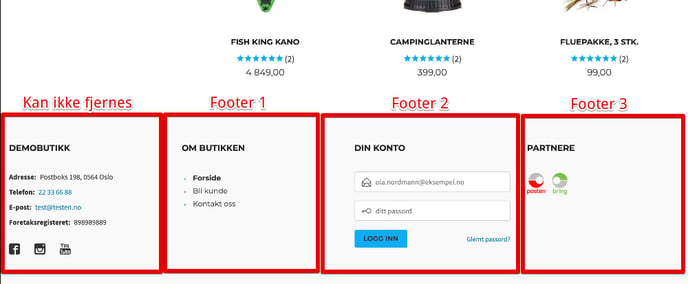
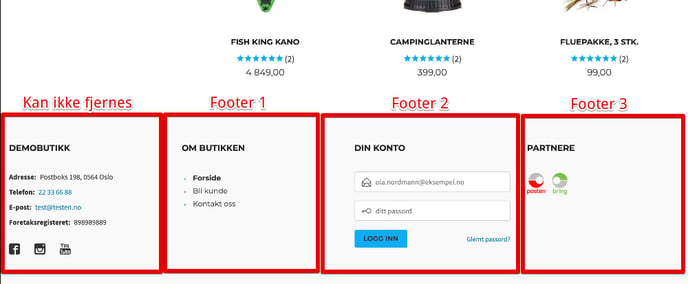
Selve footeren er delt opp i fire bokser. Det er disse boksene vi refererer til i administrasjonspanelet ditt.
Se bildet under:

- Boksen lengst til venstre: denne er obligatorisk og kan ikke fjernes i nettbutikken din.
- Footer 1: denne kan endres.
- Footer 2: denne kan endres.
- Footer 3: denne kan endres.
Steg 3:
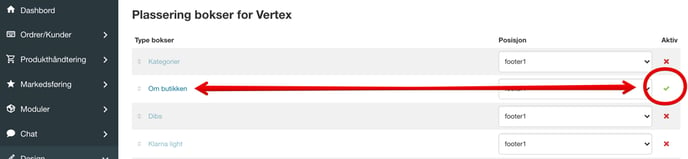
Gå tilbake siden kalt "bokser" i administrasjonspanelet ditt som vist i steg 1.
Der vil det nå være en rekke ting du kan aktivere og som kan vises i footeren i nettbutikken din.
Det du skal aktivere nå er den som er merket "Om butikken".
Når denne er aktiv skal det vises en grønn hake helt til høyre på linjen. Hvis det er et rødt kryss der så trykker du på det slik at det nå vises en grønn hake.

Når denne er aktivert i nettbutikken, vil kundene ha tilgang til å benytte seg av kontaktskjemaet.
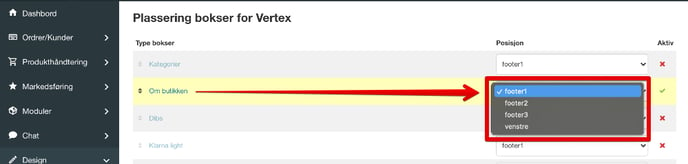
Steg 4:
Nå som feltet merket "Om butikken" er aktivert, kan du velge hvilken plassering feltet "Om oss" skal ha i footeren i nettbutikken din. Dette velger du i nedtrekksmenyen under feltet merket "Posisjon".

Hvis du er usikker på hva disse betyr referer jeg til dette bildet på nytt. Vær obs på at feltet merket "venstre" i nedtrekksmenyen ikke betyr helt til venstre i footeren under. Velg derfor enten "footer 1, footer 2 eller footer 2".
TIPS:
Du kan ha flere bokser aktivert i samme footer-plassering (f.eks footer 1). Hvis du legger flere elementer i samme footer-plassering vil de bli plasser under hverandre. Test deg frem og se hva du liker best i nettbutikken din.
Du skal nå finne kontaktskjemaet i footeren i nettbutikken din.
Slik endrer du teksten over kontaktskjemaet
Hvis du ser over kontaktskjemaet ditt så har vi lagt inn en enkel forslags-tekst.
Teksten i punkt 1 i bildet under kan endres etter eget ønske. Her kan du legge inn hva enn du ønsker av tekst, bilder, video og også html.

Nå skal vi vise vise deg hvor du kan endre denne teksten selv.
Steg 1:
Gå til administrasjonspanelet ditt og trykk på:
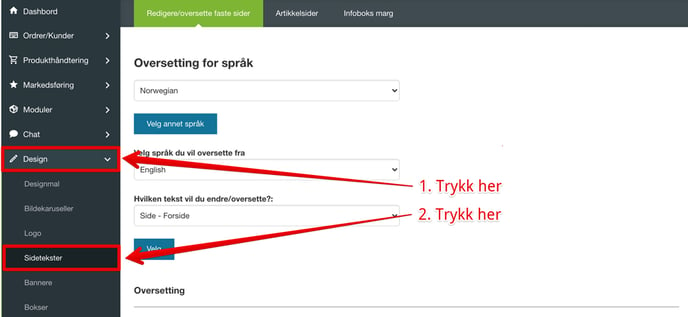
"Design → Sidetekster"

Steg 2:
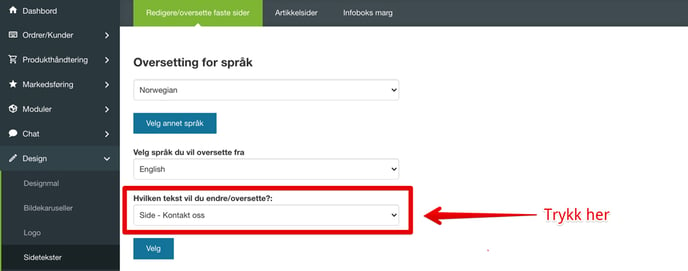
Klikk på den tredje nedtrekksmenyen fra toppen.

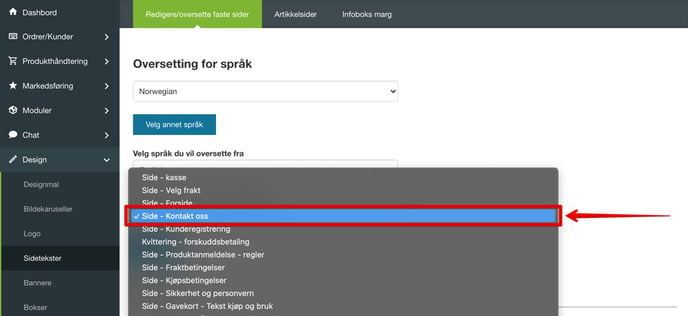
Blant valgene som nå dukker opp velger du den som heter "Side- Kontakt oss".

Steg 3:
Når du har valgt siden i punktet over, trykker du på knappen under nedtrekksmenyen merket "Velg".
.jpg?width=319&name=Trykk%20her%20(knapp%20merket%20velg).jpg)
Steg 4:
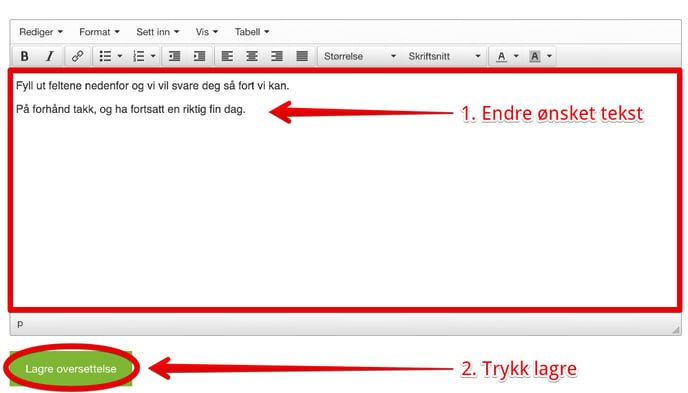
Endre ønsket tekst som vist i punkt 1 i bildet under. Her kan du legge til hva enn du ønsker: tekst, bilder, video og også html.
Når du er ferdig med å skrive teksten, husk å trykke på knappen under merket "Lagre oversettelse" for å lagre endringene dine, som vist i punkt 2 i bildet under.

Slik legger du kontaktskjemaet i toppmenyen
Selv om kontaktskjemaet ligger i footeren i bunnen av nettbutikken din, så har du mulighet til å lenke til kontaktskjemaet flere steder også. Generelt sett kan du lenke til kontaktskjemaet fra hvilket som helst sted hvor du har mulighet til å legge til tekst.
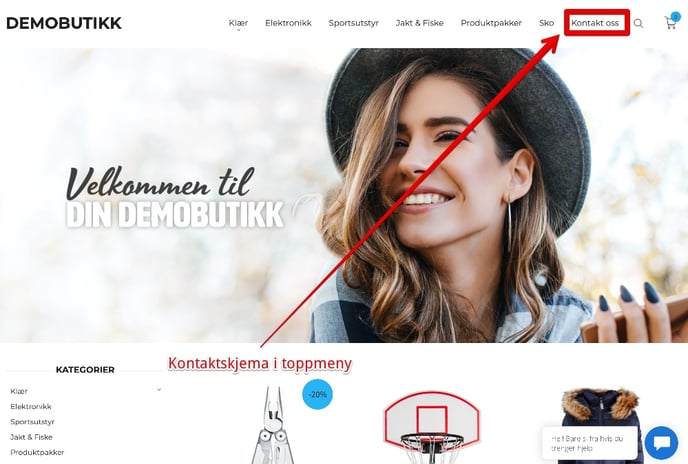
Et populært sted å legge kontaktskjemaet er som et eget punkt i toppmenyen. Dette gjør det enkelt for kundene dine å ta kontakt.

Under viser vi deg hvordan du får dette til.
Steg 1:
Gå til forsiden av nettbutikken din (den delen kundene ser).

Steg 2:
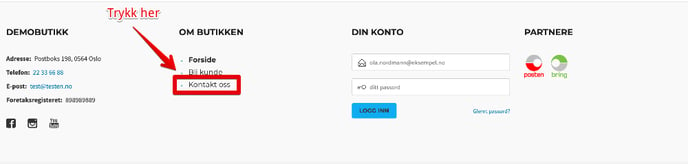
Gå helt til bunnen / footeren av nettbutikken din. I feltet merket "om butikken" trykker du på lenken merket "kontakt oss".
Dette kan se litt annerledes ut i din egen nettbutikk, men lenken "Kontakt oss" skal fortsatt stå her nede. Hvis du ikke finner det, gå tilbake til starten av denne artikkelen og sørg for at alt nedover er gjort slik som vi har vist.

Steg 3:
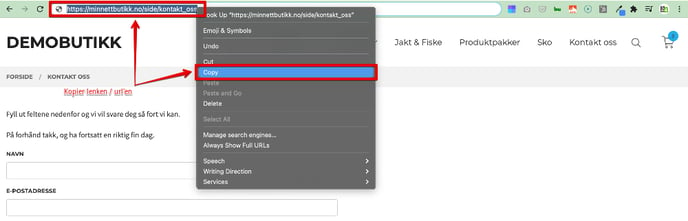
Når du er inne på siden merket "Kontakt oss" og du ser kontaktskjemaet under, kopier lenken/url'en til selve siden.

Steg 4:
Når du har kopiert lenken til kontakt oss-siden går du tilbake til adminstrasjonspanelet ditt. Der trykker du på:
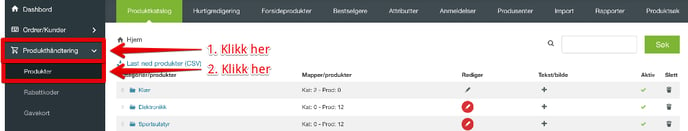
"Produkthåndtering → Produkter".

Steg 5:
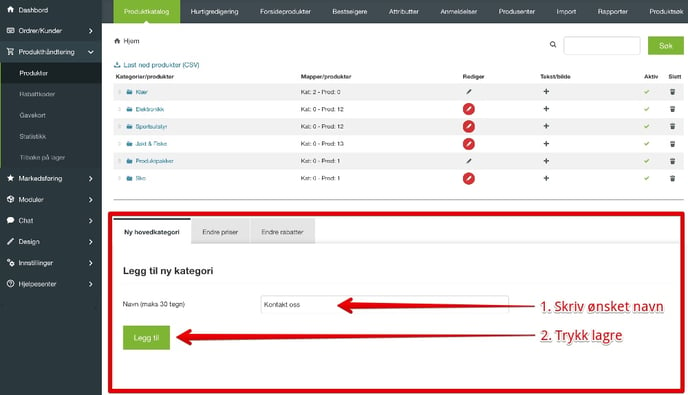
For å legge til et menypunkt i toppmenyen må det opprettes en kategori. I feltet "Legg til ny kategori", skriv "Kontakt oss" eller hva enn du ønsker at det skal stå i toppmenyen, som vist i punkt 1 bildet.
Deretter trykker du på knappen merket "Legg til".

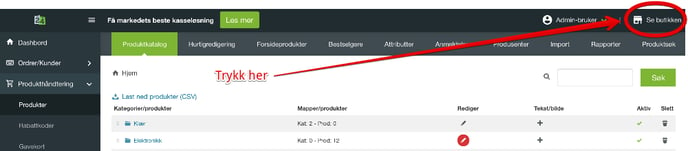
Steg 6:
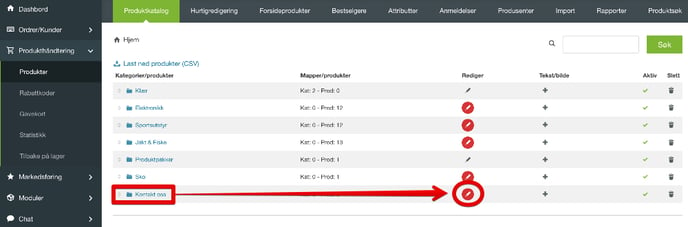
"Kontakt oss" som en egen kategori vil nå dukke opp nederst blant kategoriene dine.
Nå trykker du på penn-symbolet under kolonnen merket "Rediger" som vist i bildet under.

Steg 7:
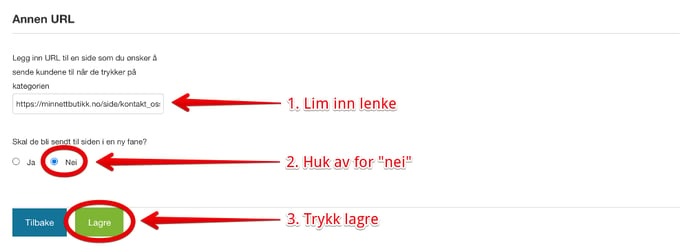
Scroll nedover på siden til du ser feltet med tittelen "Annen URL".
- Punkt 1 i bildet: her limer du nå inn lenken til selve kontaktskjemaet som kopiert i steg 3.
- Punkt 2 i bildet: Huk av for "Nei".
- Punkt 3 i bildet: Trykk på den grønn knappen merket "Lagre".

Du vil nå ha et nytt menypunkt i nettbutikken som heter "Kontakt oss". Når noen trykker på denne kommer de nå til siden hvor kontaktskjemaet ditt ligger.