Designe butikken med HTML
Denne guiden inneholder steg-for-steg instrukser slik at du kan lære å designe nettbutikken med HTML
- Logg inn i administrasjonspanelet i din nettbutikk.
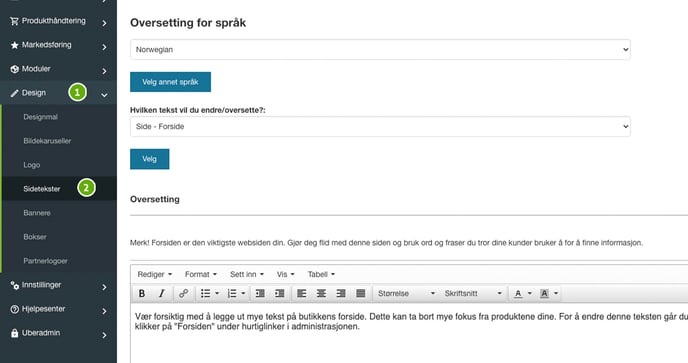
Trykk på Design (1) i venstremenyen og deretter “Sidetekster” (2).
2.
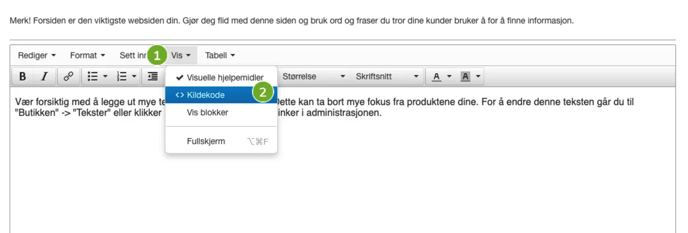
Trykk på “Vis” (1) og deretter på “Kildekode”(2).
3.
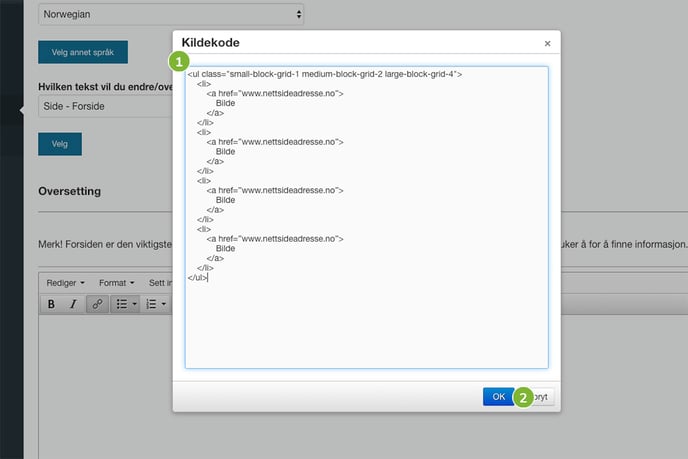
Kopier HTML-koden fra boksen nedenfor og lim inn som vist på bildet (1), trykk deretter på Ok (2).
<ul class="small-block-grid-1 medium-block-grid-2 large-block-grid-4">
<li>
<a href=”www.nettsideadresse.no”>
Bilde
</a>
</li>
<li>
<a href=”www.nettsideadresse.no”>
Bilde
</a>
</li>
<li>
<a href=”www.nettsideadresse.no”>
Bilde
</a>
</li>
<li>
<a href=”www.nettsideadresse.no”>
Bilde
</a>
</li>
</ul>

4.
Dette steget har noen klikk i seg så her er det best forklart med en kort videosnutt. Nå skal man markere det første listeelementet for å så erstatte det med et opplastet bilde.
Du har nå lastet opp det første bildet i grid-oppsettet ditt. Repeter steg 4 på de resterende listepunktene og du har satt opp en grid med bilder i.
5.
Nå er det på tide å sette lenker på bildene i griden din.
Dette gjør man enkelt med å markere bildet med musepekeren slik du ville markert tekst på en nettside.
Under kan du se en video på hvordan det blir gjort.
Gjør det samme for de tre siste bildene og du er ferdig.
Godt jobbet! :-)
Ekstra informasjon
Du har sikkert lagt merke til at det står (class="small-block-grid-1 medium-block-grid-2 large-block-grid-4") inne i (<ul>)-taggen.
Dette er det man kaller for en css-klasse. Disse er viktige for at griden skal fungere, og er der for å fortelle hvor mange bilder man vil ha bredden på mobil, nettbrett og dataskjerm.
- small-block-grid-1 = 1 bilde i bredden på mobilskjermer
- medium-block-grid-2 = 2 bilder i bredden på nettbrett
- large-block-grid-4 = 4 bilder i bredden på dataskjermer