Bildestørrelser: Dette anbefaler vi
I denne hjelpeartikkelen svarer vi på hva som er "rett" størrelse på bilder i nettbutikken.
TILGJENGELIG PÅ
Alle lisensplaner
INNHOLDSFORTEGNELSE
Type bilder:
Mindre profilbokser/salgsbannere
Fullbreddes profilbokser/salgsbannere
Annet viktig:
Introduksjon
Å snakke om "størrelse" på bilder kan noen ganger være forvirrende. Har du f.eks prøvd å laste opp et bilde i nettbutikken og fått beskjed om at bildet er for stort? Ordet "størrelse" for et bilde blir faktisk brukt om hverandre for å beskrive to ulike ting.
Det ene vi tenker på når vi sier ordet størrelse er dimensjonene til bildet, og det andre er hvor mye lagringskapasitet bildet bruker. Begge deler har noe å si for om bildet er "for stort" eller ikke.
Det vi skal se på i denne hjelpeartikkelen er selve dimensjonene til bildene dine, altså hvor stort bildet er i høyden og i bredden. Akkurat på samme måte som du bruker en målestokk for å måle en kommode hjemme, så kan størrelsen på et bilde på dataen også måles - eller dimensjonene til bildet.
I motsetning til i det daglige hvor du bruker cm og millimeter for å måle kommoden, så bruker du et annet måleformat for å måle bilder. Her bruker vi det som heter pixler. På norsk brukes ordet piksler (med "ks" i stedet for "x"), men du vil som oftest se at det er det engelske ordet som blir brukt.
VIKTIG:
Når du har lest denne hjelpeartikkelen om hva som er rette dimensjoner for bildene dine, er det viktig at du også setter deg inn i den andre faktoren for bilder - hvor stor lagringskapasitet bildene bruker. Dette forklarer vi nærmere i denne hjelpeartikkelen. Dette er det neste du må sette deg inn i når du har justert dimensjonene til bildet som vi forklarer i denne hjelpeartikkelen.
Vi minner deg på dette nederst i hjelpeartikkelen også.
Anbefalte dimensjoner - oversikt
Under finner du størrelsene/dimensjonene vi anbefaler for ulike type bilder i nettbutikken din. Disse dimensjonene kan ha noen forskjeller på tvers av de ulike designmalene våre, men hvis du forholder deg til disse dimensjonene vil bildene fungere flott uansett hvilken designmal du velger.
Til informasjon:
Det går an å bruke større dimensjoner enn vi henviser til her, men vi anbefaler at du helst ikke gjør dette da det kan påvirke hastigheten til nettbutikken. Dette forklares nærmere i denne hjelpeartikkelen.

Bredden til nettbutikken
Den bredeste designmalen vi har er den som heter Vertex. Den er 1570 pixler i bredden. Andre designmaler kan være noe smalere, men hvis du tar utgangspunkt i bredden til Vertex så er du på trygg grunn, uansett hvilken designmal du skulle velge å bytte til senere.
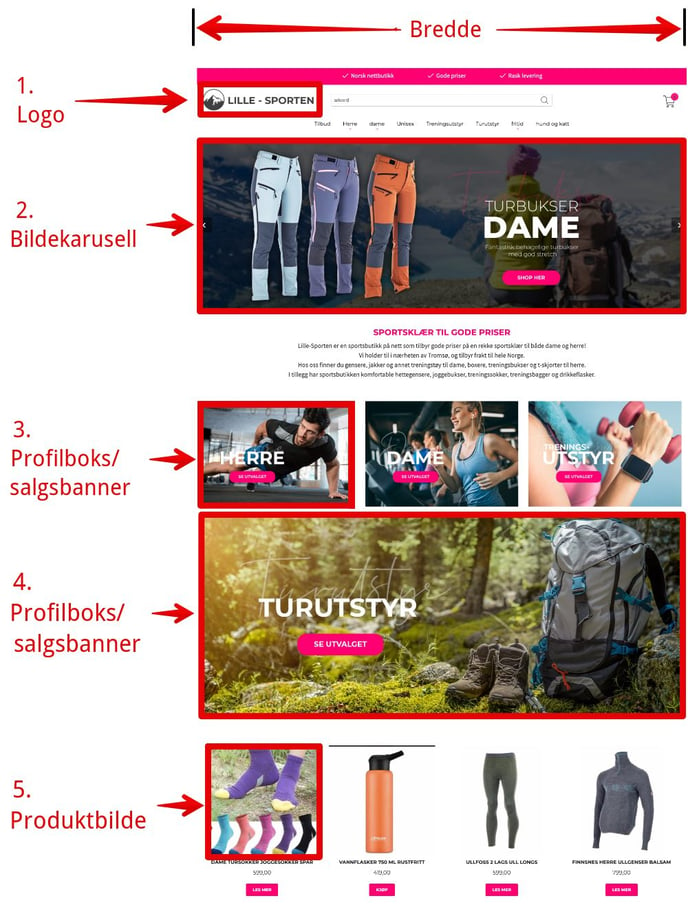
1. Logo
Anbefalt størrelse:
Maksimal størrelse for logoen i designmalen Vertex er 370x70 pixler. Hvis logoen du laster opp er større vil den alltid krympe ned til disse målene.
Tips:
Pass på å ikke ha mellomrom mellom selve logoen og rammene til bildet. La logoen gå helt ut til kantene. Hvis ikke vil logoen inni bildet vises i mindre størrelse enn hvor stort bildet reelt sett er.
Eksempel:
Under ser du to logoer. Vi har lagt inn en rød ramme for å vise utkanten på bildet.
I dette første bildet går logoen helt ut til kantene. Det er ingen mellomrom mellom logoen og rammene på bildet.

I dette andre bildet har vi lagt inn mellomrom mellom logoen og rammene på bildet.

Legg merke til at rammene er like store, så bildene er like store. Logoen i det første eksempelet derimot går helt ut til kantene, altså ikke noe mellomrom/luft mellom logoen og rammene, mens i det andre bildet har logoen mellomrom/luft mellom logoen og rammene. Da vises logoen i mindre størrelse, selv om bildene i utgangspunktet er like store.
2. Bildekarusell
Anbefalt størrelse:
Bredde: Mellom 1570 og 2500 pixler.
Selve bredden til nettbutikken er 1570 pixler så vi anbefaler å bruke et bilde med minst 1570 pixler i bredden. Bildekarusellen derimot kan faktisk vises enda bredere enn dette.
De aller fleste av kundene dine kikker på nettsiden fra en mobil med liten skjerm eller en dataskjerm med nogenlunde vanlig størrelse, så for disse er 1570 pixler mer enn nok. Men det finnes også kunder der ute som har ekstra store skjermer. Kanskje sitter de på en jobb-pc eller bare har en stor skjerm hjemme. Hvis du da bruker et bilde i bildekarusellen som er enda bredere enn 1570 pixler, så vil dette bildet tilpasse seg skjermstørrelsen deres bedre og se veldig fint ut.
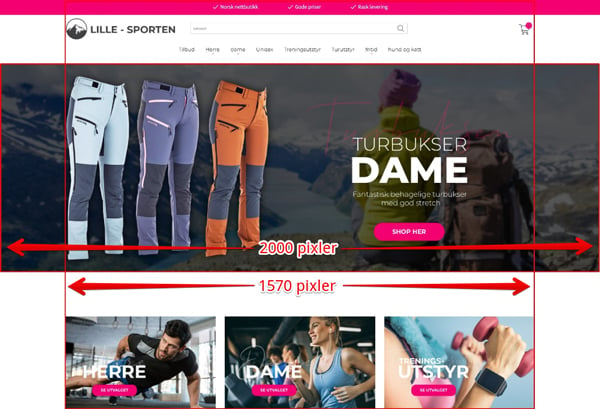
Se eksempel i bildet under. I dette tilfellet har vi tatt et skjermbilde fra en stor skjerm. Her vises innholdet på nettsiden i bredden 1570 pixler, mens selve bildekarusellen er 2000 pixler. Du kan dermed fint bruke brede bilder med en bredde helt opp til f.eks 2500 pixler i bildekarusellen - dette er helt opp til deg.

Høyde: Minst mulig. Et sted mellom 500 og 800 piksler er flott.
Tips angående høyden:
Høyden på bildet er valgfritt. Vi anbefaler likevel ikke å bruke et veldig høyt bilde.
Helt siden papiraviser først kom ut har det eksistert et uttrykk som heter "above the fold" (over bretten). Når en avis sto brettet i stativet hvor den ble solgt så var det kun dette feltet som syntes før kunden kjøpte avisen. Dette var altså den aller viktigste plassen på avisen siden dette var hva en potensiell kunde så først. Det samme prinsippet gjelder for nettbutikken din. Det første og viktigste feltet er hva kunden ser når de først går inn på nettsiden din, uten å måtte scrolle nedover. Hvis du da bruker et lavere bilde, i stedet for et høyt, så vil flere av salgsbannerene eller produktene dine kunne synes "above the fold".
3. Mindre profilbokser/salgsbannere

Anbefalt størrelse: dette kommer an på hvor mange bilder du skal bruke i bredden.
Her har du en lur måte for hvordan du kan tenke deg frem til hvor store disse bildene behøver å være. Du kan dele den totale bredden på butikken (1570 pixler) på hvor mange bilder du ønsker at skal vises ved siden av hverandre. Så, hvis du ønsker å bruke:
Ett bilde i full bredde = 1570 pixler bredt.
To bilder ved siden av hverandre = 785 pixler brede hver.
Tre bilder ved siden av hverandre = 524 pixler brede hver.
Fire bilder ved siden av hverandre = 393 piksler brede hver.
Fem bilder ved siden av hverandre = 314 piksler brede hver.
Seks bilder ved siden av hverandre = 262 piksler brede hver.
4. Fullbreddes profilboks/salgsbanner
I bildet lenger opp ser du at vi har lagt inn et stort bilde som reklamerer for turutstyr. Hvis du ønsker å legge inn et slikt bilde så er det 1570 pixler bredt. Høyden er opp til deg.
5. Produktbilder
Hvilken størrelse du burde bruke på produktbildene dine avhenger av ulike faktorer.
Det første er, skal du bruke vertikale, horisontale eller firkantede bilder?


Firkantede bilder:
Dette blir oftest brukt. Hvis du aldri vet hvilke fasonger produktene dine vil ha, så er du tryggest med firkantede bilder. Dette vil se rent og pent ut i butikken din.
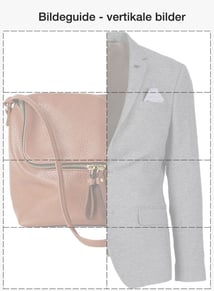
Vertikale bilder:
Dette brukes ofte av klesbransen. Her har ofte produktbildene nytte av å være høye med tanke på at de skal selge gensere, bukser, osv. Da vil prouktene vises bedre med vertikale bilder.
Horisontale bilder:
Dette brukes sjeldnest. Dette kan f.eks passe for noen som selger brede produkter, som badebasseng og slikt.
Anbefalt størrelse:
Det er ingen direkte fasit på dimensjonene til produktbildene dine, men vi anbefaler f.eks 1100 pixler i bredden. Hvis du da f.eks bruker firkantede bilder så vil størrelsen da bli 1100x1100 pixler.
Grunnen til at vi anbefaler denne størrelsen er fordi da er bildet i god kvalitet, samtidig som de ikke er så store at det vil påvirke hastigheten til nettbutikken din. Har du mer enn 1100 pixler i bredden så får du ikke nødvendigvis noen store fordeler ved det og det kan også påvirke hastigheten til butikken negativt, hvis du har mange produkter.
Tips:
Vi anbefaler også at når du først har valgt formatet på bildene dine (firkantet, vertikalt eller horisontalt), så bruker du samme format på tvers av alle bildene dine. Dette gjør at nettbutikken din vil se ren og pen ut.
Kategori/underkategori
Her gjelder det nøyaktig samme som beskrives om produktbildene over da disse vises på samme steder i nettbutikken din. Les derfor punkt 5 om produktbilder.
Viktig neste steg - komprimering av bilder
Som vi nevnte lenger opp, nå når du har endret dimensjonene til bildene dine, er det et siste, men svært viktig, steg som du ikke må glemme. Dette går på hvor mye lagringsplass bildet tar. Bildene må nå komprimeres (som det heter), slik at de tar minst mulig lagringsplass. Dette forteller vi mer om i denne hjelpeartikkelen.