Bildekarusellen i nettbutikken din er som regel det første dine besøkende legger merke til, og er et effektivt verktøy for å vise frem nyheter og andre kunngjøringer.
TILGJENGELIG PÅ
INNHOLDSFORTEGNELSE
Anbefalte bildestørrelser
Bruk av handlingsoppfordringer (CTA)
Laste opp bilder til bildekarusellen
Innstillinger i bildekarusellen
Hvilke bildestørrelser burde jeg bruke?
Når det kommer til anbefalte bildestørrelser, har vi ingen hundre prosent konkret fasit som passer for alle våre kunder, me vi har noen generelle retningslinjer vi pleier å fortelle kundene våre om.
Tips: Det aller viktigste er at bildene har lik høyde og bredde, slik at det ser mest mulig gjennomført ut. Et gjennomført design gir dine besøkende mer tillit til nettbutikken din. Har du bilder i forskjellige størrelser, vil besøkende kunne få et inntrykk av at du ikke har brukt tid på å utforme en god bildekarusell.
Hvilke filtyper bør man bruke?
Bildekarusellen tillater de vanligste filtypene. Disse er:
- .jpg/.jpeg
- .png
- .gif
Merk: Du kan også bruke animerte .gif-filer, men dette er ikke å anbefale.
Maks filstørrelse på bilder
Merk: Bildekarusellen tillater filer opp til 2MB.
Bilder som lastes opp til bildekarusellen bør helst ligge på under 300 KB for å sørge for at innlastingen av nettbutikken går så fort som mulig.
Noen besøkende kan for eksempel komme inn på nettbutikken via mobil hvor det er dårlig dekning, og da kan lastetiden til nettbutikken bli lang.
Bruk av handlingsoppfordringer (CTA)
Du har kanskje hørt om uttrykket Call To Action? Dette uttrykket er noe markedsføringseksperter ofte refererer til, og betyr rett og slett det å oppfordre nettstedets besøkende til å utføre en handling. Dette kan være i form av en knapp, et bilde eller lignende, med fraser som f.eks: «Kjøp nå», «Les mer», «Kom i gang», og lignende.
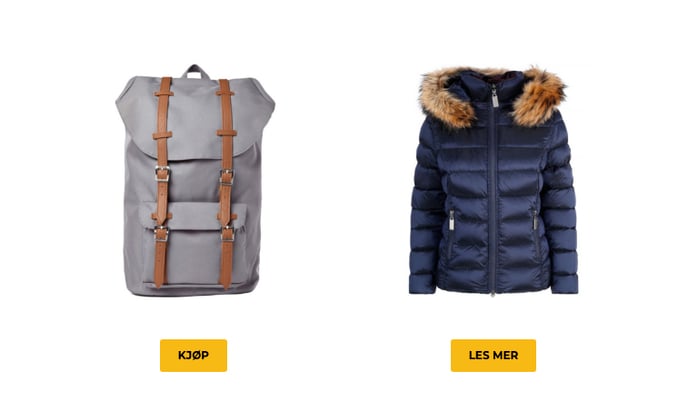
Eksemplet ovenfor er tatt fra en av våre demobutikker. «Les mer» er satt som CTA på produkter som ikke er mulig å kjøpe direkte, enten fordi at det ikke er på lager og funksjonen «kjøp av produkter som ikke er på lager» er slått av, eller så er det fordi at produktet har attributter/varianter man må velge før man kan kjøpe det.
Det som er viktig når det kommer til handlingsoppfordringer, er at man bruker dem i rett kontekst. Skal man selge et produkt, passer det ofte bedre med: «Kjøp nå», enn med f.eks: «Se produktet».
Tips: Vil man at kunden skal lese en artikkel, er det smart å bruke f.eks: «Les mer etter ingress-teksten. Tenk derfor igjennom hvilke handlinger du ønsker at besøkende skal foreta seg når du utformer en handlingsoppfordring.
Hvordan laste opp bilder til bildekarusellen
Når du har fått utformet bildene du ønsker å bruke til bildekarusellen, må de lastes opp og bildekarusellen må aktiveres. Denne veiledningen viser deg hvordan dette kan gjøres steg for steg.
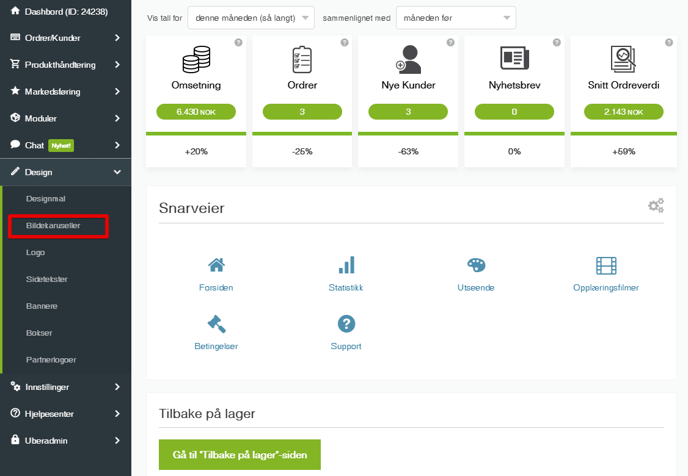
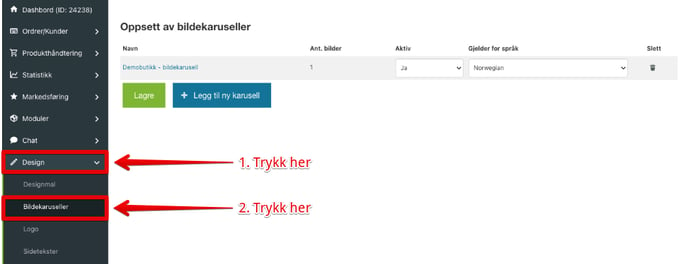
- Gå til:
"Design → Bildekaruseller "
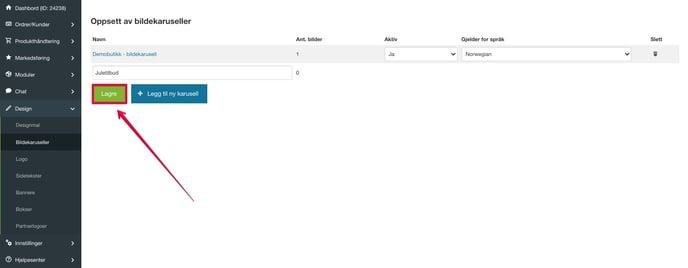
Her finner du en oversikt over dine bildekaruseller. Har du en demobutikk, vil du finne en ferdig oppsatt demo-karusell, det er denne som står aktiv på forsiden når du ser den for første gang. - For å laste opp bilder til en ny karusell, må du først opprette den nye karusellen. Dette gjør du ved å trykke på Legg til ny karusell. Gi deretter den nye karusellen et navn.
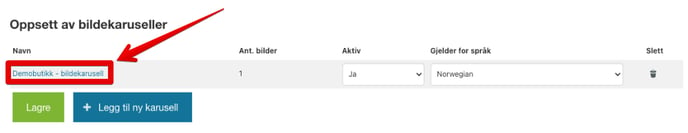
Navngiving av karuseller er kun for intern bruk og gjenkjennelse. Vi anbefaler å navngi karusellene etter hva den skal omhandle. F.eks, hvis du skal ha et juletilbud, kan du med fordel navngi karusellen tilsvarende til "Juletilbud". - Trykk deretter på Lagre, for å så klikke på navnet til den nye karusellen din.

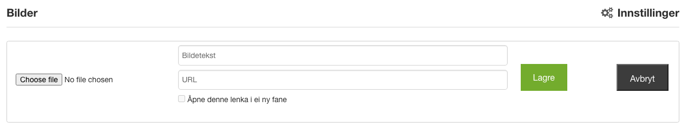
- Trykk på knappen Legg til bilde, og du vil få opp en boks som på bildet nedenfor.

- Trykk på Choose file for å så navigere deg frem til bildet du ønsker å laste opp. Når dette er gjort trykker du på Lagre.
Du har nå lastet opp ditt første bilde til bildekarusellen din.
For å laste opp flere bilder gjentar du bare steg 4 til 6.
Innstillinger i bildekarusellen
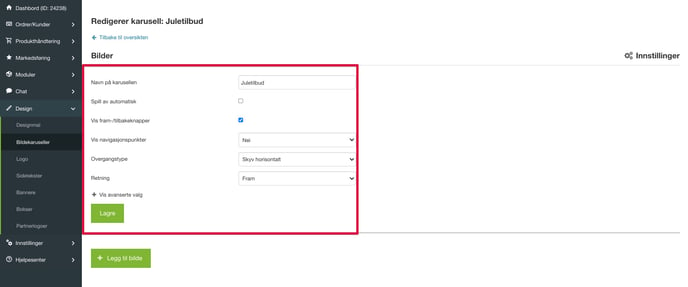
Hver bildekarusell har et eget sett med innstillinger som du kan justere på.
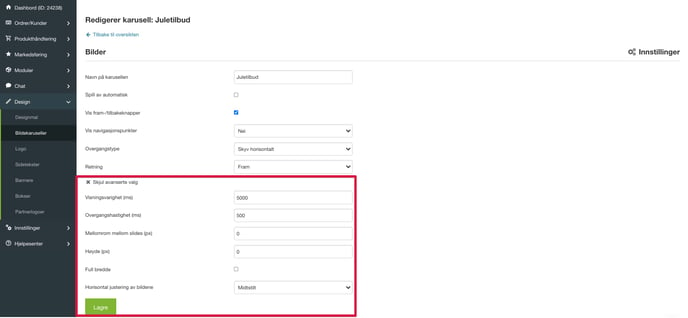
Ved å trykke på "Innstillinger" oppe til høyre, får du følgende valg:
- Spill av automatisk: Om karusellen skal spilles av automatisk
- Vis fram-/tilbakeknapper: Om karusellen skal vise fram- og tilbake-knapper eller ikke.
- Vis navigasjonspunkter:
- Overgangstype: Velge i mellom overgangseffekter
- Retning: Retningen karusellen skal gå i (fra venstre til høyre eller motsatt)

Avanserte innstillinger
Trykker du på "+ Vis avanserte valg", får du opp følgende valg:
- Visningsvarighet (i millisekunder): Hvor lenge et karusellbilde skal være synlig før karusellen går videre til neste bilde
- Overgangshastighet (i millisekunder): Hvor lang tid karusellen skal bruke på overgangen til nytt bilde.
- Mellomrom mellom slides (i piksler): Hvor stort mellomrom det skal være mellom karusellbilder når man har valgt overgangseffekten som heter "Skyv horisontalt". Dette valget er noe som de aller fleste normalt sett ikke behøver å tenke på.
- Høyde (i piksler): Overstyring av høyden på bildekarusellen.
- Full bredde: Karusellen vil prøve å sette bilder i full bredde
- Horisontal justering av bildene: Velg om bildene i karusellen skal være venstrejustert, midtjustert eller høyrejustert. Vi anbefaler som regel å bruke midjusterte bilder.
Merk: Husk å lagre etter redigering av innstillingene
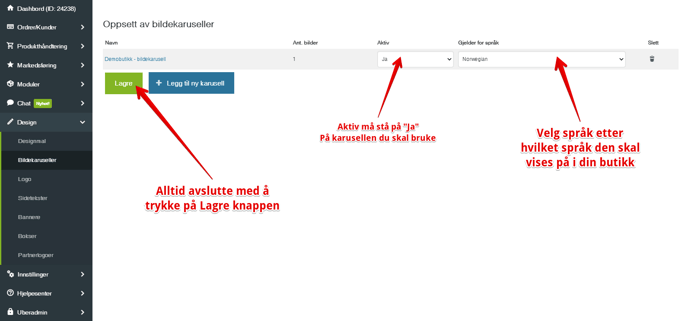
Slik aktiverer du bildekarusellen
Dette gjør du under design-innstillingene i administrasjonspanelet.
Trykk på design, deretter Bildekaruseller.
I listen over dine karuseller, må Aktiv stå som "Ja" og språk velges.
Har du bare Norsk språk aktivt i din nettbutikk, velger du Norwegian.
Har du Engelsk språk aktivert i butikken (eller annet språk), må du ha en egen karusell for dette. Du må da legge til en ny karusell, som beskrevet i punkter over, og velge korrekt språkvalg på denne.
Avslutt alltid med å trykke på Lagre-knappen.

Endre url/lenke på et bilde som allerede er lastet opp
Du kan velge at kunden din kan klikke på et bilde i bildekarusellen slik at de kommer inn på en spesifikk side, kategori eller et produkt. I blant har du også behov for å endre denne lenken på en bildekarusell som allerede er lastet opp. Her viser vi deg hvordan du gjør det.
Steg 1
Gå hit i administrasjonspanelet ditt:
"Design → Bildekaruseller"

Steg 2
Klikk på navnet til den bildekarusellen hvor du har bilder du skal endre.

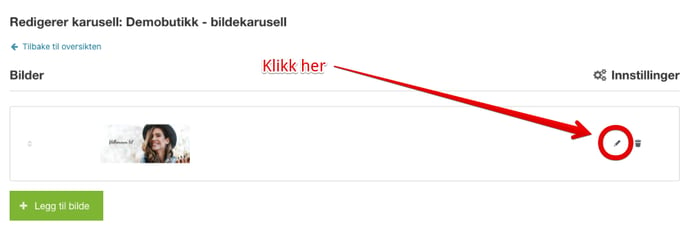
Steg 3
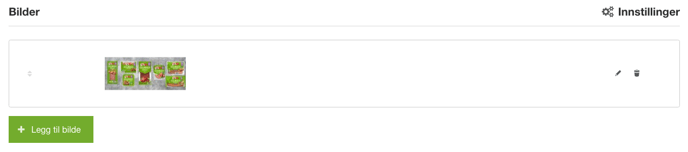
Klikk på penn-symbolet som vist i bildet.

Steg 4
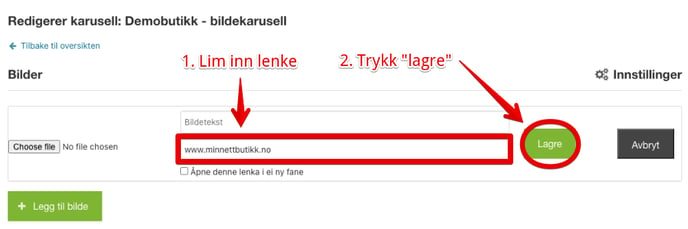
Åpne opp et nytt faneark eller vindu i nettleseren din. Der går du inn til den siden du ønsker at bildekarusellen skal lenke til. Her kopierer du url'en i toppen av nettleseren din.
Her ser du et eksempel på en slik lenke:

Steg 5
Nå som du har lenken til siden du ønsker at bildekarusellen skal lede til går du tilbake til administrasjonspanelet ditt. Nå limer du lenken inn i feltet som vist i bildet.
Deretter trykker du på knappen merket "lagre".